Das Kontakt-Formular von Yellow kann Informationen aus der Umgebung aufnehmen und weiterleiten.
Das Plugin „contact“ erzeugt automatisch ein ansehnliches Formular mit drei Feldern und verschickt eine Nachricht an den Adminstrator, der beim Einrichten von Yellow angelegt wurde bzw. die Adresse, die aktuell in der „config.ini“ eingetragen ist. Das funktioniert „out of the box“ – inklusive Meldung an den Besucher, dass eine Mail verschickt wurde.
Neben dem Funktionsaufruf per [contact] kann der Aufruf von überall in Yellow mit einem Link erfolgen:
Benutzen Sie bitte das [Kontaktformular]⟨/contact/⟩
Damit Seitenbesucher das Kontaktformular auf einer Seite aufrufen können, in der sie etwas Interessantes entdeckt haben, wird es idealerweise in der Fußzeile angeboten – dann ist es automatisch auf jeder Seite verfügbar. Damit kann ein Besucher direkt reagieren, z.B. mit „Vielen Dank für diese tolle Beschreibung!“. Oder eben auch mit „Guter Anfang, leider an einigen Stellen etwas lückenhaft“.
Das Problem: um welchen Artikel geht es?
Leider vergessen die meisten eine Notiz, worum es überhaupt geht. Denn selbstverständlich weiß man das ja – egal wie viele Seiten der Webauftritt hat. Yellow hat freundlicherweise die entscheidende Information mitgeliefert. In den Kopfzeilen der E-Mail gibt es eine „X-Referrer-URL“, die den Link zur Seite enthält, von der aus das Kontaktformular aufgerufen wurde.
Ein Blick auf die E-Mail-Kopfzeilen verrät das. Vorausgesetzt, man kann sie anzeigen.
Denn dafür ist ein Mailprogramm erforderlich, das einen Blick auf diese Daten zulässt. Speziell die Mailprogramme auf Mobilgeräten sind diesbezüglich meistens ziemlich zugeknöpft, allerdings gilt das gleichermaßen für diverse Desktop-Programme. Damit man auch unterwegs eine Idee hat, worum es geht, kann man den Formularaufruf auf der Seite mit einem erweiterten Link unterbringen:
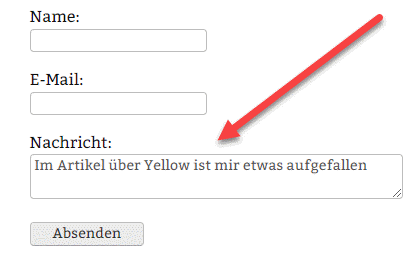
[Kommentar zum Beitrag]⟨/contact/?message=Im%20Artikel%20über%20Yellow%20ist%20mir%20etwas%20aufgefallen⟩
message ist zwar ein wenig kryptisch, weil Leerzeichen mit %20 ersetzt werden müssen, damit die Übertragung an das Formular korrekt funktioniert. Dafür geht auch das „out ouf the box“ und wird in vielen Fällen völlig ausreichen.
Wenn der Verweis auf die Seite lesbar in der E-Mail stehen soll, muss ein bisschen tiefer gegraben werden. Das lässt sich durch Anpassung des Kontakt-Plugins realisieren.
Vorsicht: Ein individuell angepasstes Plugin lässt sich nicht mehr aktualisieren.
Freundlicherweise warnt die Update-Funktion von Yellow in einem solchen Fallund ermöglicht es, ein Modul (und alle dazugehörigen Daten) vom Update auszuschließen. Bei Änderungen, die womöglich für alle Yellow-Nutzer interessant sein könnten, ist es daher eine gute Idee, wenn man das im Forum vorstellt. Eventuell wird es von den Modul-Entwicklern ins nächste Update eingebaut.
Die Anpassung des Kontakt-Plugins ist auch ohne (umfassende) PHP-Kenntnisse möglich:
…
$mailMessage = "$message\r\n-- \r\n$name";
→ $mailMessage .= "\r\n-- \r\n" . $referer;
…
mailMessage noch der referer angehängt (natürlich ohne den Pfeil, der im Beispiel die Änderung markiert). Dann bekommt man sogar im schlichten Interface der Windows-Mail-App die gewünsche Information direkt geliefert.